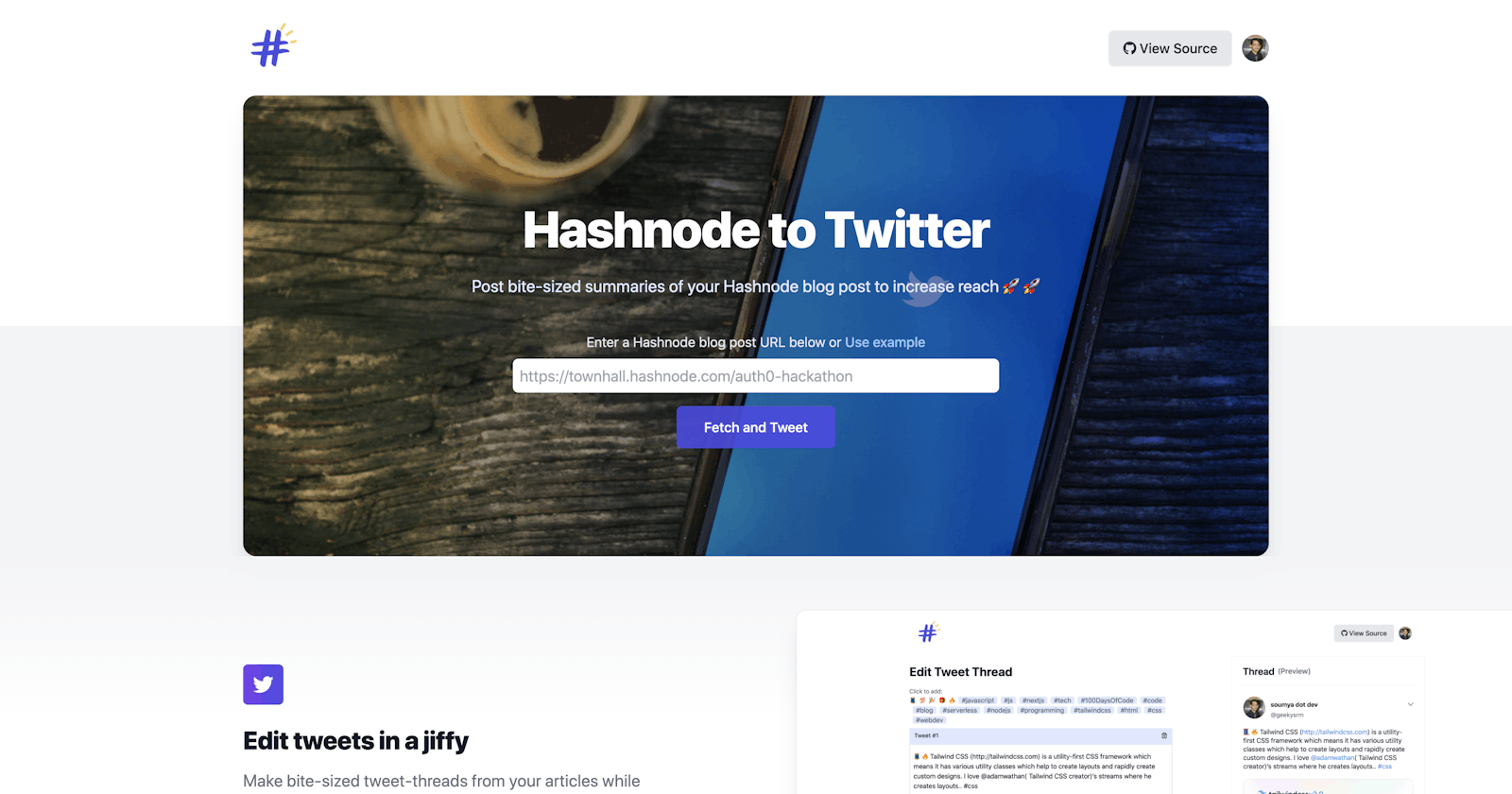
Introducing Hashnode to Twitter
Post bite-sized tweets of your Hashnode blog post to increase reach 🚀 🚀
Introduction
Hey folks 👋
I am really glad to present to you Hashnode to Twitter application, which is my submission for Hashnode X Auth0 Hackathon. A big thanks to Auth0 and @Hashnode for giving me this opportunity to sharpen my dev skills. 💪
Live Application / Source Code
Inspiration 🤔
The Problem
I have noticed many developers starting their blogs but failing to get substantial eyeballs on their post. Hashnode surely helps in this case by mapping it to one's personal custom domain for free, and get readership by showing one's articles directly to the feed of many developers. It also drives traffic to one's blog domain directly.
But still, social media is one of the most important driving factors for the success of one's blog. We all have seen various developer tweet threads go viral.
The Solution
So, I decided to build a tool which takes the content from your blog and directly tweets on your behalf. The tweets would be customizable with hashtags, emojis and all the Twitter goodness!
What exactly is "Hashnode to Twitter"❓
Hashnode to Twitter is a web application which allows you to convert your Hashnode article summary to easy-to-consume tweet threads with a CTA to your blog post. This will help you to increase the popularity of your blogs and bring more eyeballs.
Features
Video Demo
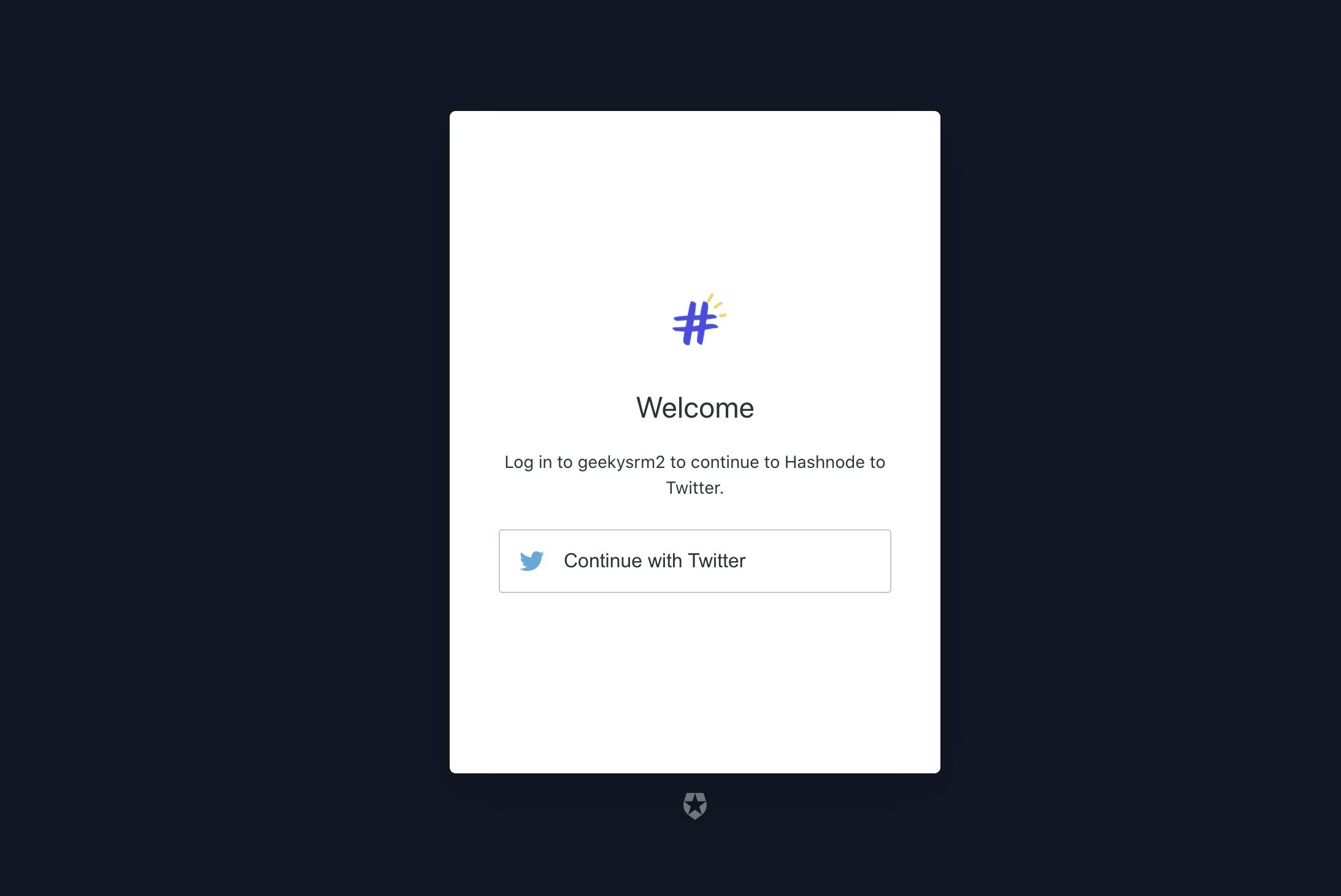
Login Screen
 The user needs to login via Twitter as the application would post on his behalf to Twitter.
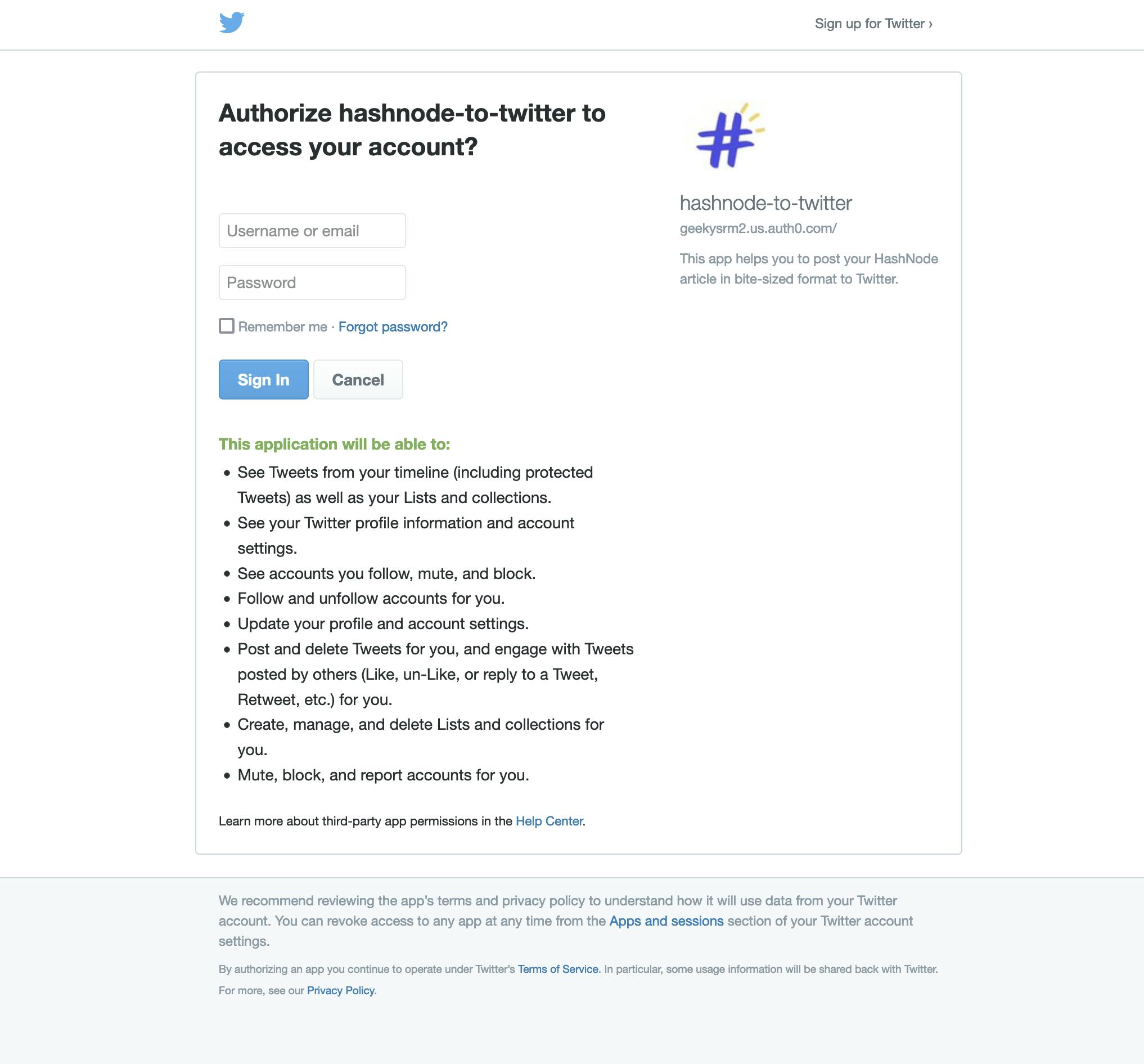
On clicking "Continue with Twitter" on the Auth0 login screen, the page redirects to twitter's authorization page:
The user needs to login via Twitter as the application would post on his behalf to Twitter.
On clicking "Continue with Twitter" on the Auth0 login screen, the page redirects to twitter's authorization page:

Extract content from Hashnode blog post URL
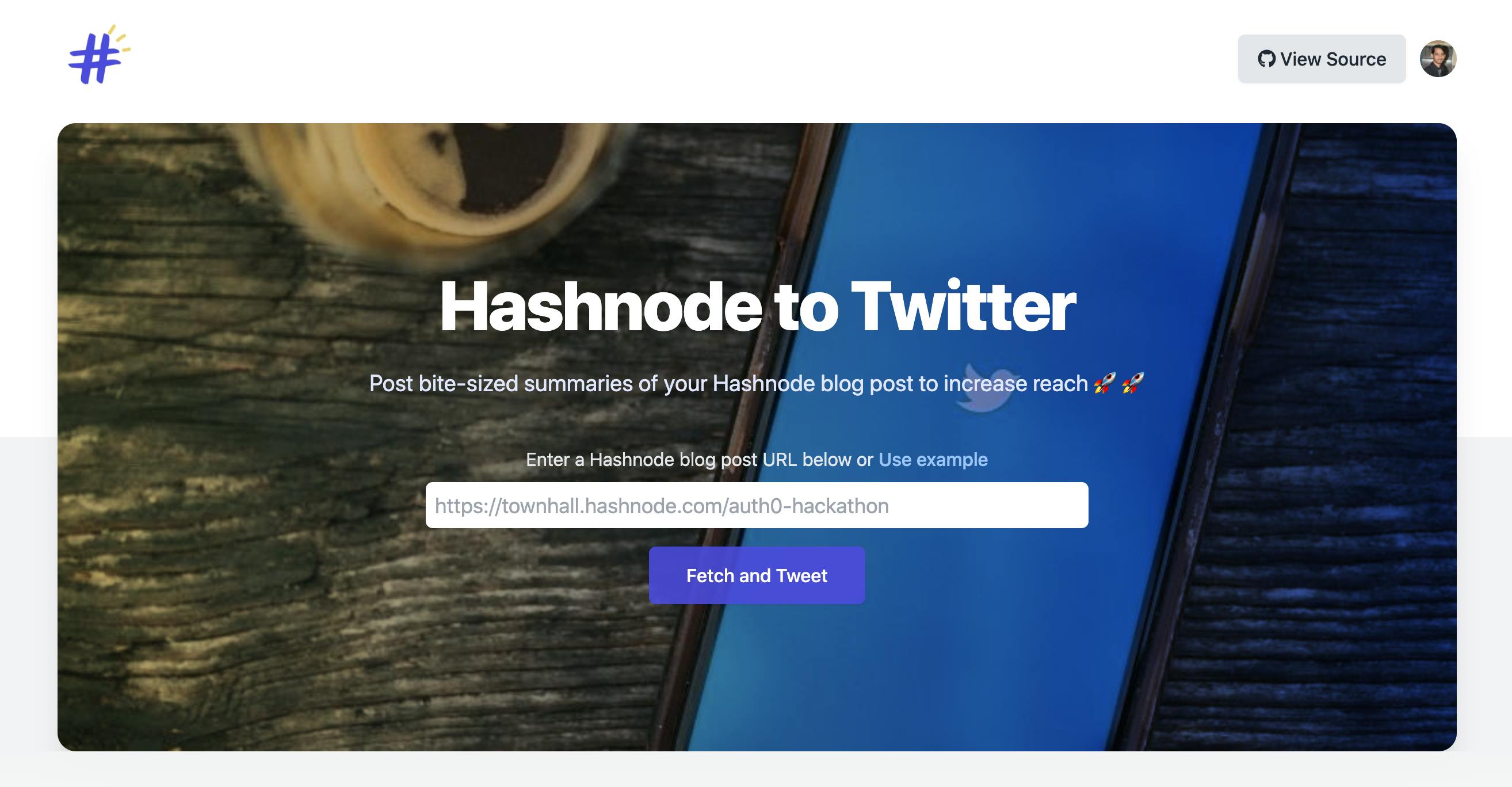
 On the homescreen, the user is presented with a URL input where he can enter the link to a Hashnode blog post. Upon logging in via Twitter, he can see the article content split up into tweet-sized chunks.
On the homescreen, the user is presented with a URL input where he can enter the link to a Hashnode blog post. Upon logging in via Twitter, he can see the article content split up into tweet-sized chunks.
Edit tweets and make a thread 🧵
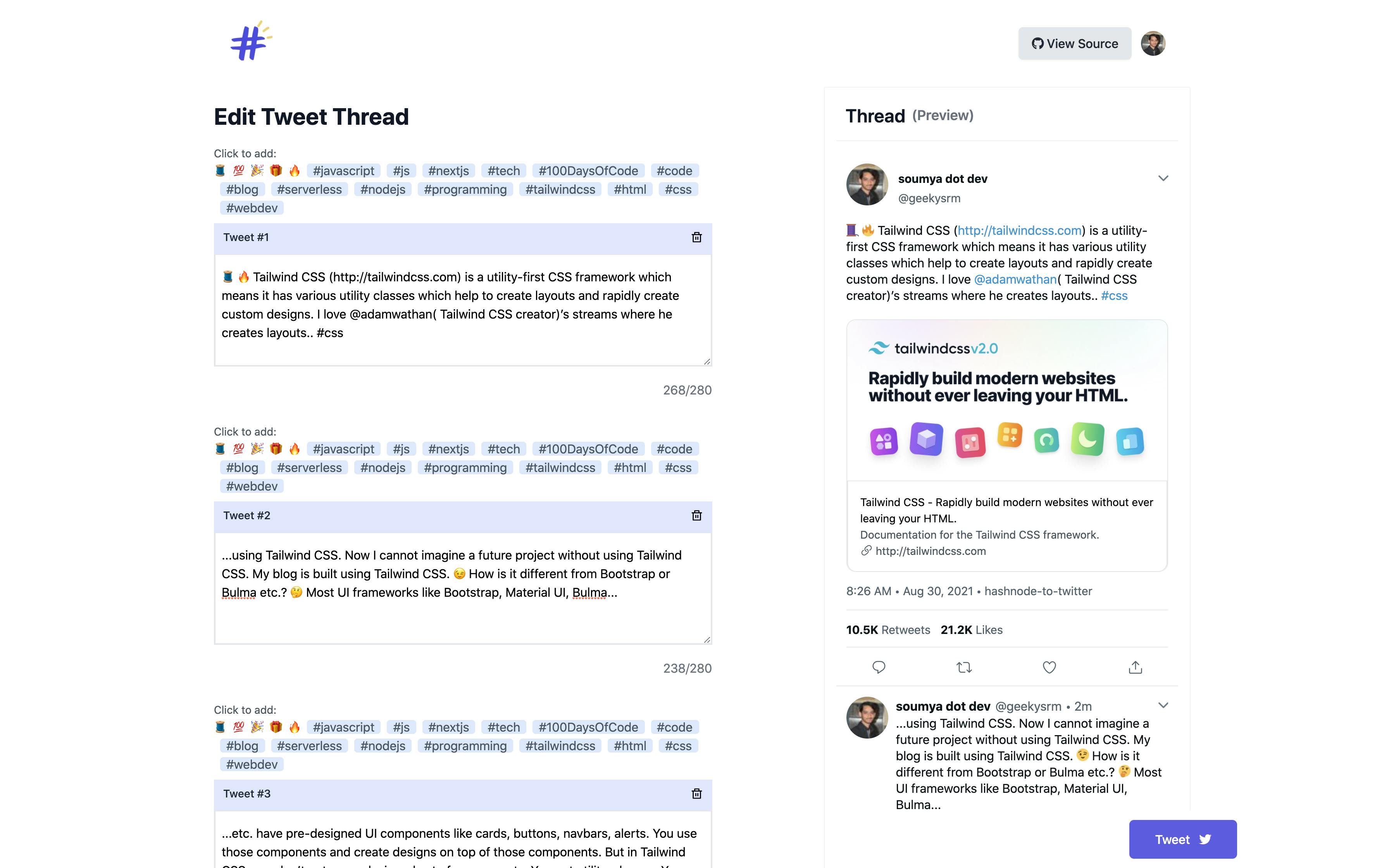
 Threads are one of the most popular forms of content on Twitter. In the Edit screen, the user can see the Hashnode article split into tweets of 280 or less characters. User can delete one or more tweets, edit the content of the tweets. There is also a popular hashtags and emojis section from where he can pick the popular hashtags and emojis to use in the tweets. All of these tweets will be converted into a thread.
Threads are one of the most popular forms of content on Twitter. In the Edit screen, the user can see the Hashnode article split into tweets of 280 or less characters. User can delete one or more tweets, edit the content of the tweets. There is also a popular hashtags and emojis section from where he can pick the popular hashtags and emojis to use in the tweets. All of these tweets will be converted into a thread.
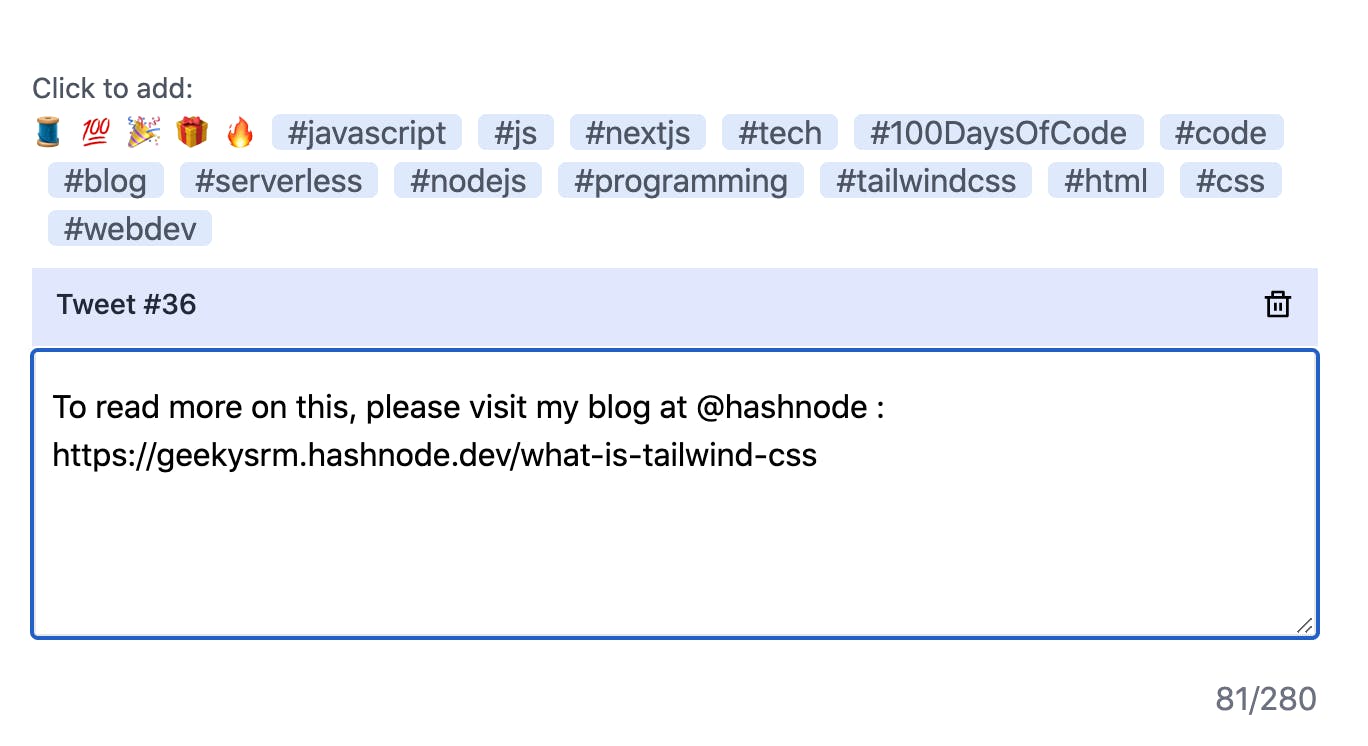
 A last tweet is automatically added to encourage readers to go to the Hashnode blog article.
A last tweet is automatically added to encourage readers to go to the Hashnode blog article.
View rich, realtime, exact preview of tweets
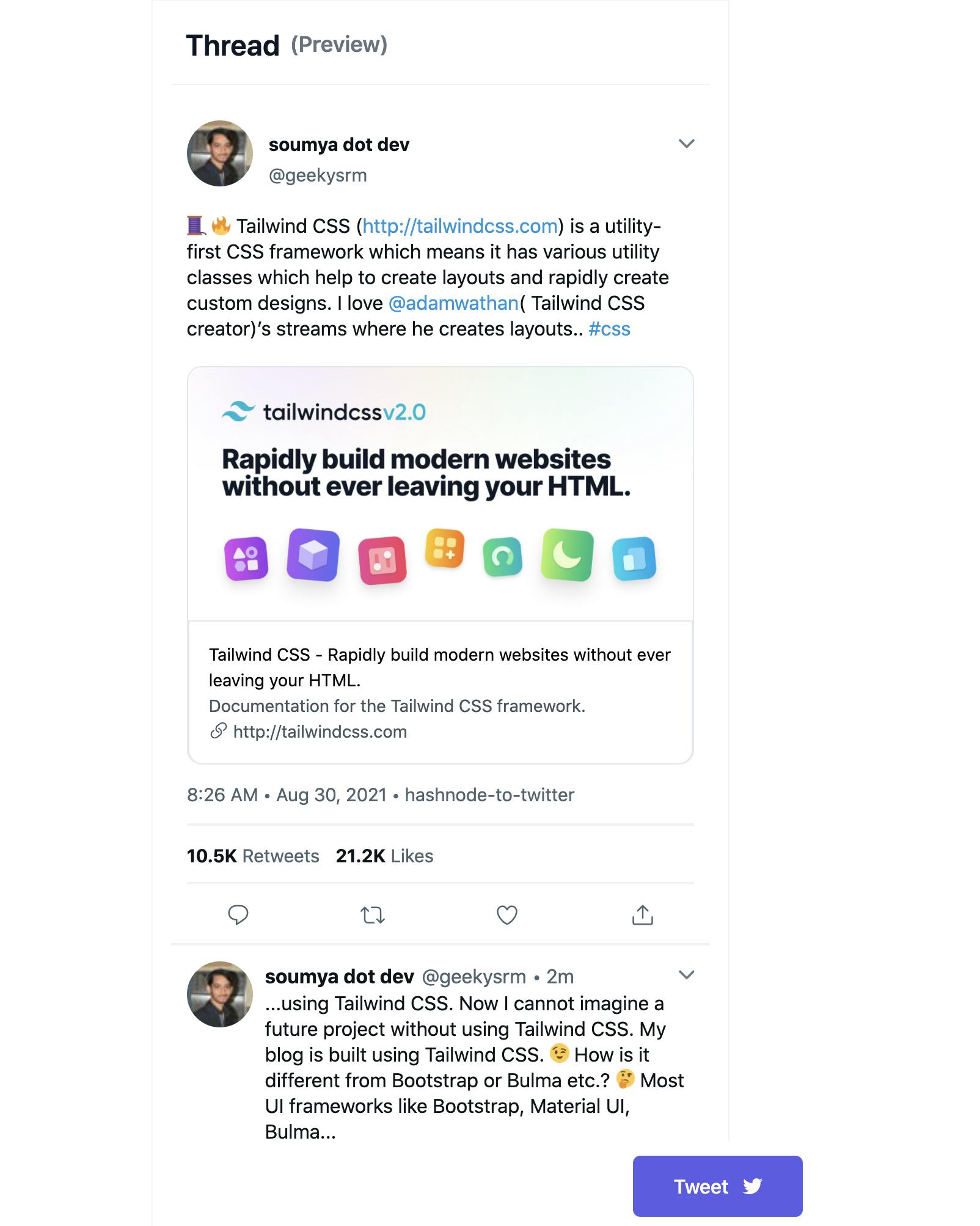
 While editing the tweets and making the twitter thread, the user will be able to see a realtime preview of his tweets in the right side panel. All texts, mentions, links, hashtags, emojis are the exact same as one would see after actually tweeting.
After the user is happy with the twitter thread's contents, he can click on the Tweet button to start tweeting the thread via his logged-in Twitter account.
While editing the tweets and making the twitter thread, the user will be able to see a realtime preview of his tweets in the right side panel. All texts, mentions, links, hashtags, emojis are the exact same as one would see after actually tweeting.
After the user is happy with the twitter thread's contents, he can click on the Tweet button to start tweeting the thread via his logged-in Twitter account.
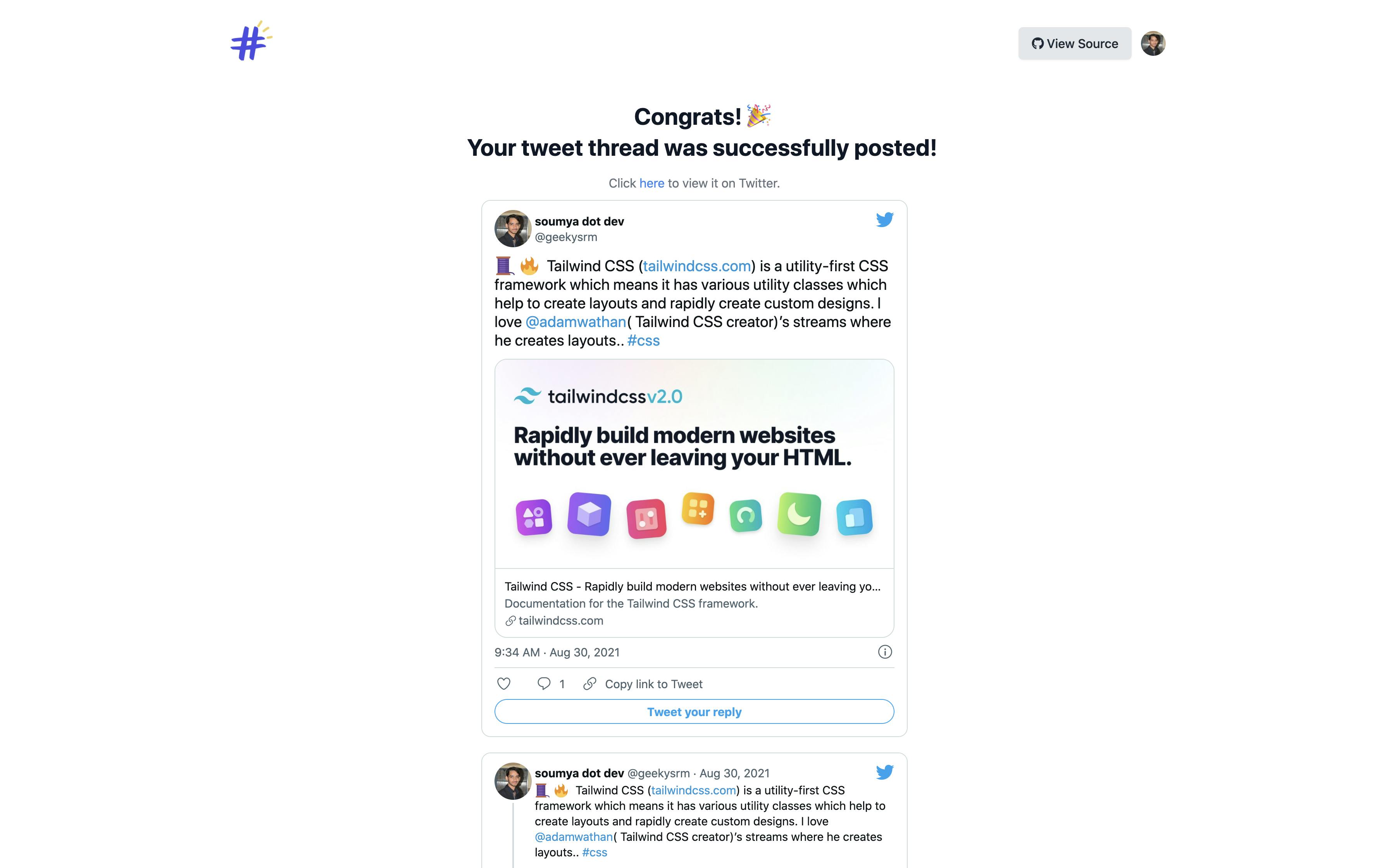
Success page
 After clicking the Tweet button on the edit page, the tweet thread is posted from his Twitter account. On successful posting of all the tweets in the thread, the user is sent to the success/done page where all the actual tweets from Twitter are embedded. He can also click to view his tweet(s) in a new tab.
After clicking the Tweet button on the edit page, the tweet thread is posted from his Twitter account. On successful posting of all the tweets in the thread, the user is sent to the success/done page where all the actual tweets from Twitter are embedded. He can also click to view his tweet(s) in a new tab.
How I Built It 🛠
Tech Stack Overview
- Frontend 🌈 - Next.js
- Backend ⚙️- Next.js serverless functions
- Authentication 🔐- Auth0
- Twitter API
- Styling 💅- Tailwind CSS
- Code Formatter - Prettier
- Version Control - GitHub
- Deployment 🚀- Vercel
Framework
I chose Next.js for my frontend framework because it makes it so easy to build a working app with its file-system routing, image optimization. It also has all features like Static Site Generation, Server Side Rendering and Client Side rendering and the developer has the choice to choose any of these, on a per-page basis.
Another reason I chose Next.js is because of its support for API routes which I have used for creating serverless functions. I call these functions from my frontend and use their responses.
Authentication
For auth, I used Auth0. And this was my first time using Auth0 with Next.js. And boy was I surprised! I literally had to add 2 lines in API routes to make my app authenticated and I could get the user's details in my frontend using the useUser hook. It was brilliant!
import { handleAuth } from '@auth0/nextjs-auth0';
export default handleAuth();
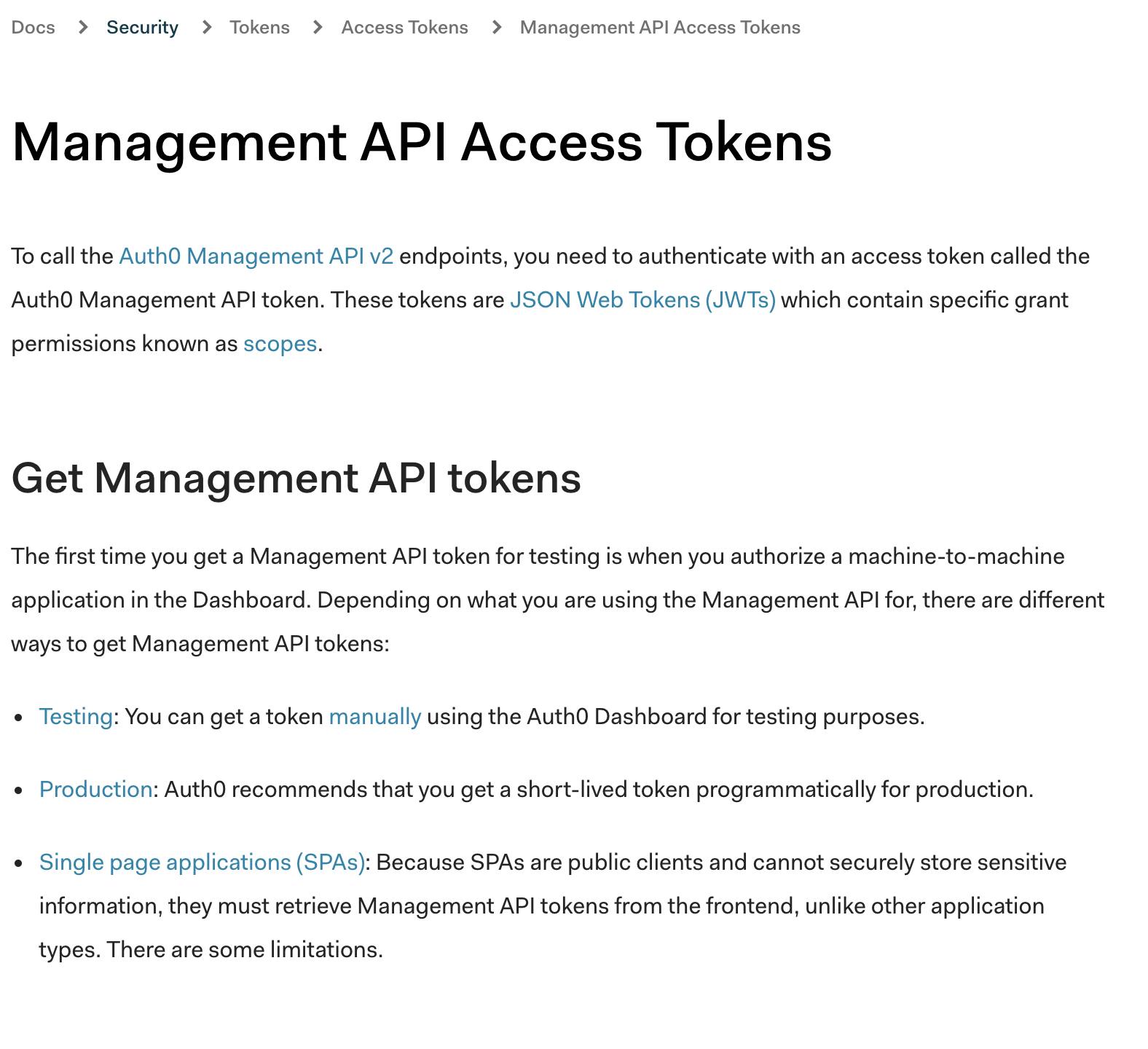
The docs were super-helpful in order to add Twitter as a Social Authentication method.
For my app, I needed write access to a user's Twitter profile as my app would be posting on their behalf. So, I needed to call the Twitter API with the logged-in user's context. For this, I used the Auth0 Management API Tokens. This helps me access the Twitter API with the user's Twitter account.

This was quite new for me so I had fun learning this.
CSS Framework
I used my all-time favorite CSS framework - Tailwind CSS. Now-a-days, I can't even imagine starting a project without using Tailwind. The utility classes, pseudo selectors are quite handy if one is looking to build out a frontend quickly.
Version Control
I used GitHub as my version control so that I could roll back to any previous commit as and when required.
Deployment
I chose Vercel for deploying my app as it has first-class support for Next.js and its API routes. So, it was a no-brainer choice.
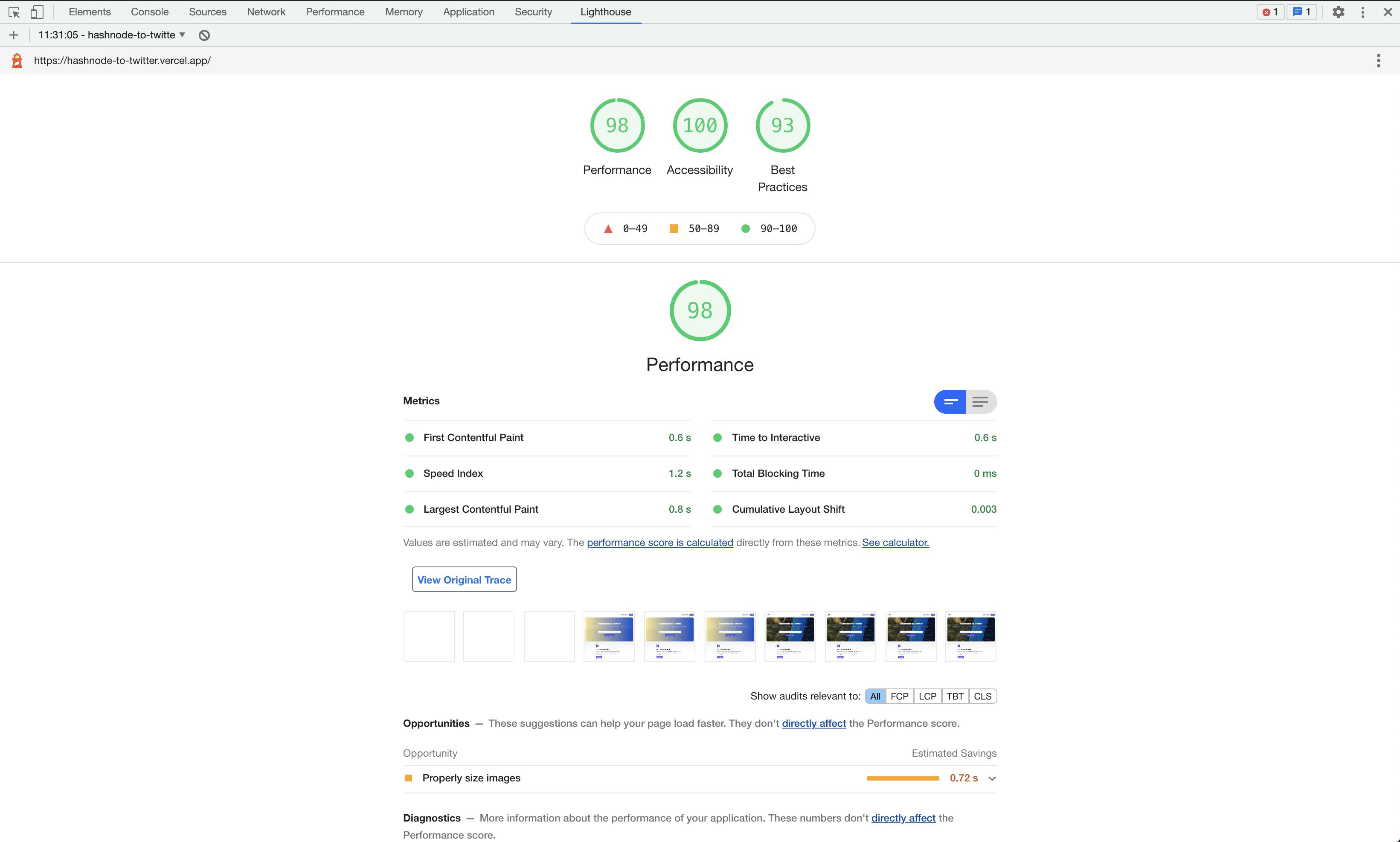
Lighthouse score
This is the lighthouse score of the app in an incognito window:

What I learned & challenges faced
I learnt a lot of new things while developing this application.
- The first thing which I learnt is: I normally decide on the idea of an application and a lot of the effort is wasted on make auth work. Instead, I have used Auth0 for the first time in an actual app and I can feel the weight lifted from my shoulders. And the integration with Next.js is amazing.
- I used the Twitter API from a user's context for the first time. This enables the app developer to post tweets, reply to tweets and do other things as the user. This was also very easily done with Auth0.
I also faced some challenges along the way.
- One of the most time-taking challenge I faced was: showing the meta image of links in the Twitter card on the Edit/Preview page. I tried to use
unfurl.jsbut I was getting CORS error. So, I decided to proxy the request via an API route and I was successful in fetching the meta image of any link. - In order to show the correct preview of tweet mentions, hashtags and URLs to be blue in color and link to the correct destinations, I had to extract them manually from the text the user had entered. I was confused as how to do this elegantly. Luckily, I found
twitter-textwhich helped me in this immensely.
What's next for "Hashnode to Twitter"
- Add functionality to upload code blocks automatically to carbon.now.sh and add them to tweets.
- Make use of AI (GPT-3 or others) to generate/optimize tweets for more readers.
- Add posting to other social media as well like Facebook, Instagram, LinkedIn.
Try it Out
Please try this out and give your valuable feedback in the comments below or on Twitter.
Again thanks to Auth0 and @Hashnode for this amazing opportunity!